Te proponemos seis principios básicos para dar vida y realismo a la hora de crear animaciones para tu web.
En el post "Mejora tu diseño con efectos y animaciones web", hablábamos de las diferentes tipologías de animaciones para web y los formatos más utilizados. Sin embargo, el mundo de las animaciones es enorme y en este artículo os proponemos adentrarnos un poco más en él.
Hace 40 años, en 1980, Frank Thomas y Ollie Johnson, trabajadores de Disney que formaban parte del prestigioso grupo de los 'Nueve ancianos' (Disney's Nine Old Men) redactaron los 12 principios de la animación, dentro del su libro “The Illusion of Life”.
Estos 12 principios son una guía para crear la ilusión de movimiento natural en personajes y objetos. Para el uso que le vamo a dar nos interesan 6 de estos principios, ya que todavía son válidos para mejorar las animaciones web; hacer que sean naturales y fluidas, de modo que se integren totalmente en el diseño, pero sin molestar al usuario en su experiencia de navegación, todo lo contrario, lo que queremos es mejorarla.
Los 6 principios, al detalle:
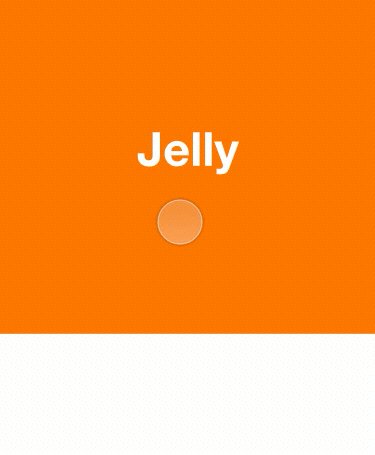
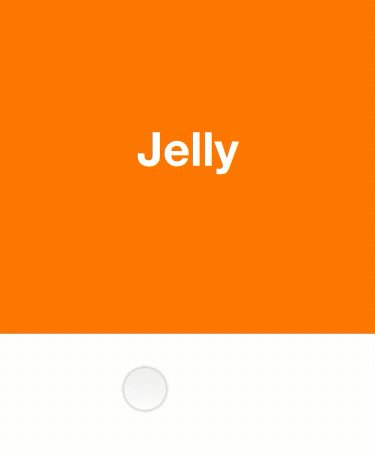
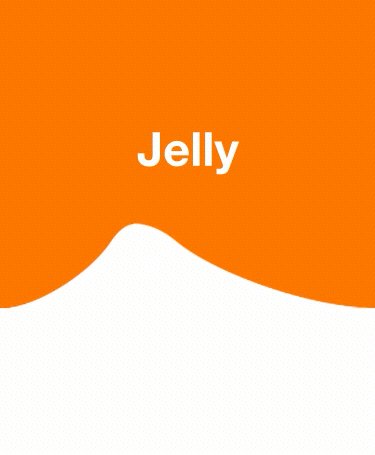
1. El principio del dibujo sólido
Este principio es la base del diseño de materiales. El dibujo sólido se refiere al tratamiento de formas como si se trataran de objetos sólidos reales y, por tanto, deben estar sujetos a las leyes naturales de la física.
En las interfaces de usuario, como la de una web, este concepto es fundamental para desarrollar relaciones espaciales entre paneles o información. Todos los objetos mantienen un peso y volumen fijados y están sujetos a fuerzas como la gravedad, la fricción y la inercia, por lo que cualquier resultado del movimiento debería reflejarlo. Cuando los objetos siguen esta ley natural se vuelven más intuitivos para los usuarios.
Una aplicación de este principio aplicado a una animación web, sería por ejemplo cualquier elemento que el usuario pueda hacer clic y arrastrar para reubicarlo en otro punto. El elemento que el usuario "coge" debe tener un comportamiento de objeto sólido y por tanto mantener la forma durante el traslado (arrastre). También lo podemos hacer crecer un poco para dar la sensación de que lo hemos elevado de su sitio y por lo tanto puede pasar por encima de los otros elementos de la web. Y si este elemento interacciona con otros durante este traslado, estos otros elementos también deberán moverse con el mismo principio.
 PARA PROFUNDIZAR:
PARA PROFUNDIZAR:  Área cliente
Área cliente