Te proponemos 4 herramientas de mapa de calor que se pueden implementar en cualquier web muy fácilmente.
Los mapas de calor son nuestros chivatos de cabecera. Nos informan de todo lo que hacen los usuarios en nuestra página web y de cómo esta funciona. ¡No os perdáis nada!
¿Qué son?
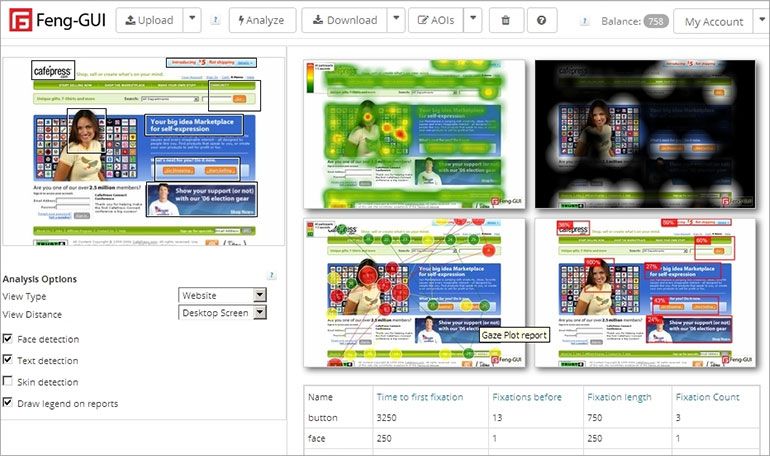
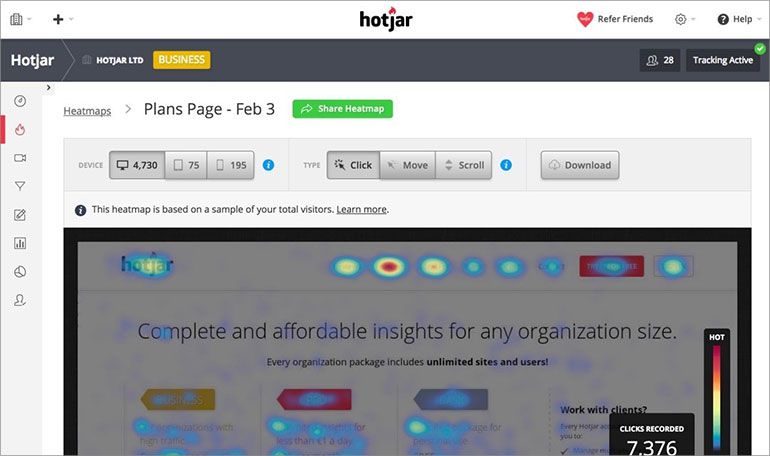
Los mapas de calor (heatmap, en inglés) son una herramienta que nos permite saber el comportamiento de los usuarios en nuestras página web, así como averiguar cuales son las zonas más atractivas, cuales funcionan mejor y cuáles debemos mejorar.
¿Cómo funcionan?
Los mapas de calor parten de la idea que de manera mecánica e inconsciente movemos el ratón por la pantalla siguiendo el movimiento de los ojos. Con un 88% de coincidencia podemos obtener estos datos para ser analizados. ¡Es sabido que todo entra primero por la vista!
Los datos que se muestran utilizando manchas superpuestas a la imagen de la página web, con una graduación de color azul (frío - menos interacción) a rojo (calor - más interacción), que da como resultado una termografía.

Foto: Martin Sanchez
El otoño tiñe de manera progresiva las hojas de los árboles. Del verde del buen tiempo al rojo del otoño. Un mapa termográfico de cómo el otoño va impregnando los árboles del bosque.Hay 3 tipos de mapas:
Los mapas de calor (heatmap, en inglés) son una herramienta que nos permite saber el comportamiento de los usuarios en nuestra página web y averiguar cuáles son las zonas más atractivas, cuáles funcionan mejor y qué debemos mejorar.



 Área cliente
Área cliente