Et proposem sis principis bàsics per donar vida i realisme a l’hora de crear animacions a la teva web.
En el post “Millora el teu disseny amb efectes i animacions web”, parlàvem de les diferents tipologies d’animacions per a web i els formats més utilitzats. Tot i això, el món de les animacions és enorme i en aquest article us proposem endinsar-nos una mica més en ell.
Fa 40 anys, l’any 1980, en Frank Thomas i l’Ollie Johnson, treballadors de Disney que formaven part del prestigiós grup dels ‘Nou ancians’ (Disney's Nine Old Men) varen redactar els 12 principis de l’animació, dins del seu llibre “The Illusion of Life”.
Aquests 12 principis són una guia per crear la il·lusió de moviment natural en personatges i objectes. Pel que nosaltres les volem ens interessen 6 d’aquests principis, ja que encara són vàlids per millorar les animacions web; fer que siguin naturals i fluides, de manera que s’integrin totalment al disseny, però sense molestar a l’usuari en la seva experiència de navegació, tot al contrari, el que volem és millorar-la.
Els 6 principis, al detall:
1. Principi del dibuix sòlid
Aquest principi és la base del disseny de materials. El dibuix sòlid es refereix al tractament de formes com si es tractessin d'objectes sòlids reals i, per tant, han d’estar subjectes a les lleis naturals de la física.
En les interfícies d’usuari, com la d’una web, aquest concepte és fonamental per desenvolupar relacions espacials entre panells o informació. Tots els objectes mantenen un pes i volum fixats i estan subjectes a forces com la gravetat, la fricció i la inèrcia, de manera que qualsevol resultat del moviment hauria de reflectir-ho. Quan els objectes segueixen aquesta llei natural es tornen més intuïtius per als usuaris.
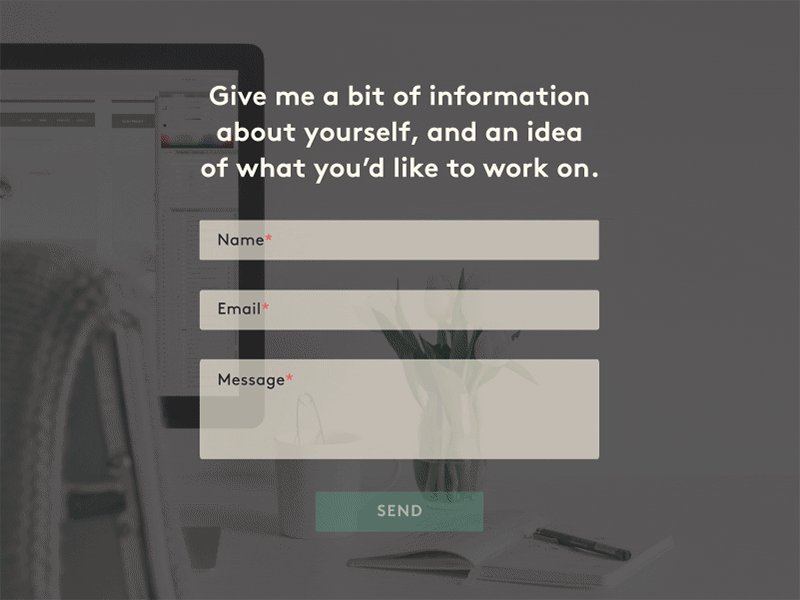
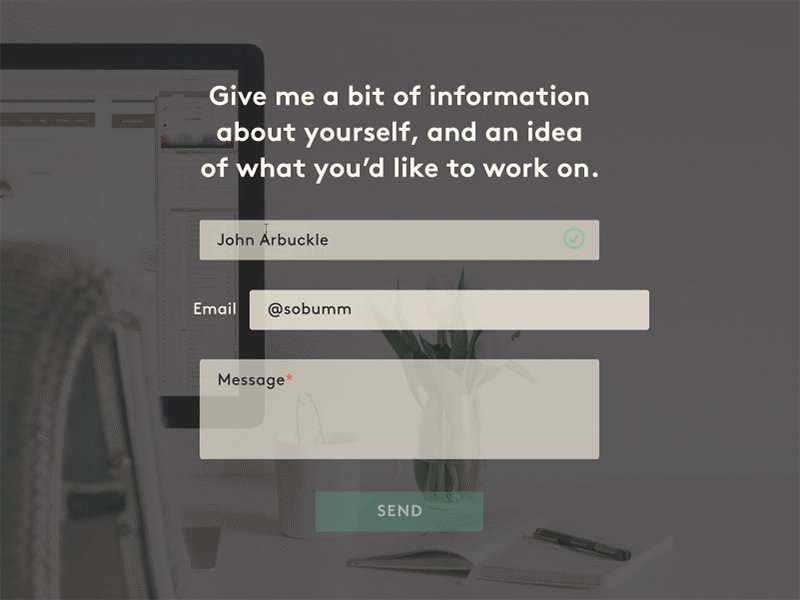
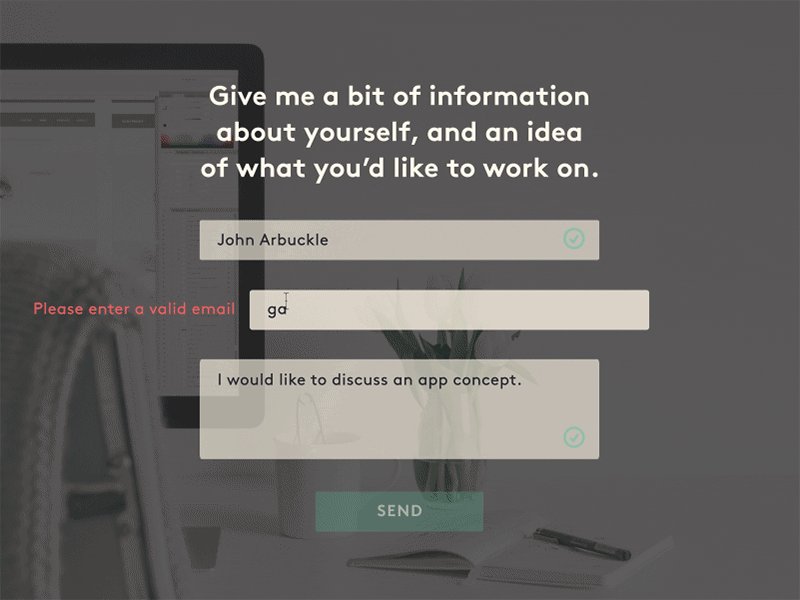
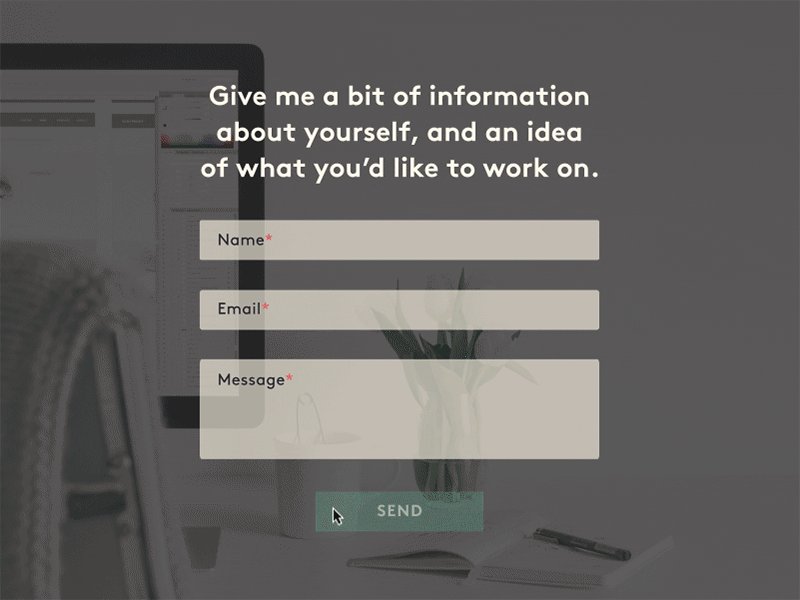
Una aplicació d’aquest principi aplicat a una animació web, seria per exemple qualsevol element que l’usuari pugui clicar i arrossegar per reubicar-lo en un altre punt. L’element que l’usuari “agafa” ha de tenir un comportament d’objecte sòlid i per tant mantenir la forma durant el trasllat (arrossegament). També el podem fer créixer una mica per donar la sensació que l’hem elevat del seu lloc i per tant pot passar per sobre dels altres elements de la web. I si aquest element interacciona amb d’altres durant aquest trasllat, aquests altres elements també s’hauran de moure amb el mateix principi.
 PER APROFUNDIR:
PER APROFUNDIR:  Àrea client
Àrea client