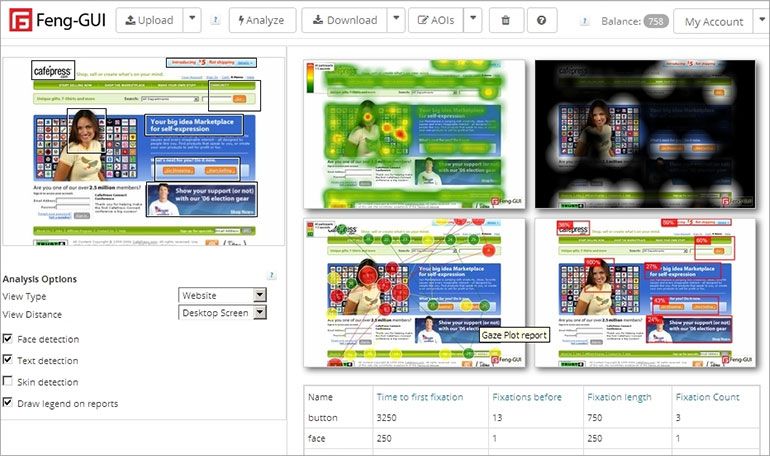
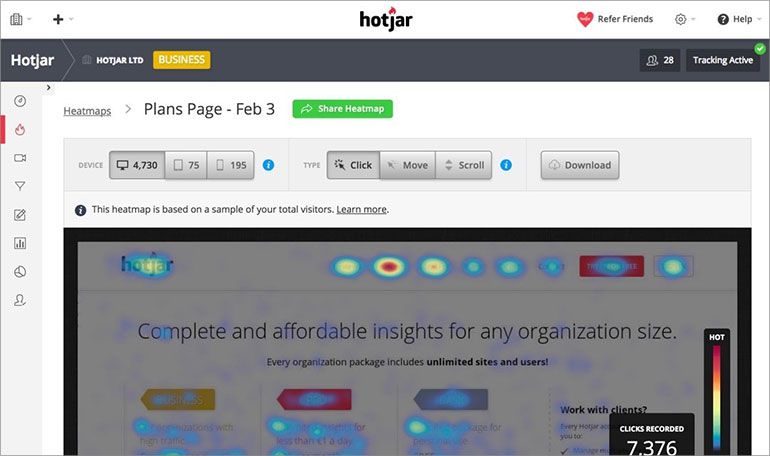
Et proposem 4 eines de mapa de calor que es poden implementar a qualsevol web molt fàcilment.
Els mapes de calor són els nostres «xivatos» de capçalera. Ens informen de tot el que fan els nostres usuaris a la pàgina web i de com aquesta funciona. No us perdeu detall! .
Què són?
Els mapes de calor (heatmap, en anglès) són una eina que ens permet saber el comportament dels usuaris a la nostra pàgina web i esbrinar quines són les zones més atractives, quines funcionen millor i quines hem de millorar.
Com funcionen?
Els mapes de calor parteixen de la idea que de manera mecànica i inconscient movem el ratolí per la pantalla seguint el moviment dels ulls. Amb un 88% de coincidència podem obtenir aquestes dades per analitzar-les. Ja se sap, tot entra primer per la vista!
Les dades es mostren utilitzant taques sobreposades a la imatge de la pàgina web, amb una graduació de color de blaus (fred - menys interacció) a vermells (calor - més interacció), que dóna com a resultat una termografia.

Foto: Martin Sanchez
La tardor tenyeix de manera progressiva les fulles dels arbres. Del verd del bon temps al vermell de la tardor. Un mapa termogràfic de com la tardor va impregnant els arbres del bosc.Hi ha 3 tipus de mapes:
Els mapes de calor (heatmap, en anglès) són una eina que ens permet saber el comportament dels usuaris a la nostra pàgina web i esbrinar quines són les zones més atractives, quines funcionen millor i quines hem de millorar.



 Àrea client
Àrea client